Mobile banner ads
A mobile banner ad is a rectangular system-initiated ad unit, which can be either static or animated. Mobile banner ads are typically displayed on the top or bottom of the screen, sticking to the screen for the duration of the user session. Mobile banner ads might refresh automatically after a certain period of time. Despite being the oldest form of advertising, banner advertising is highly popular on mobile apps. This is because mobile banner ads are easy to implement for app monetization purposes, and are simple and good for awareness for advertisers. Mobile banner advertising are best displayed on a range of app categories, including lifestyle apps and games.
Mobile banner design and best practices
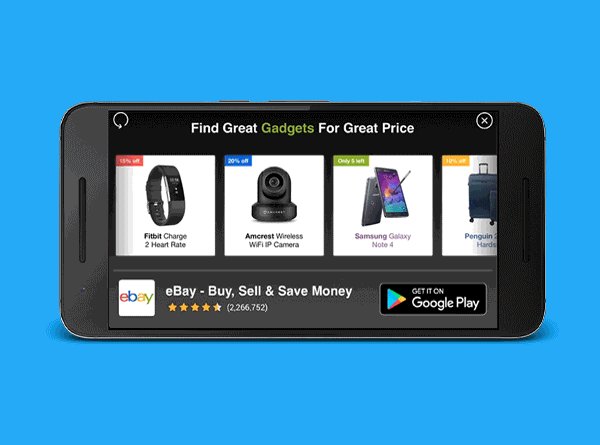
Although banner blindness is less of an issue on mobile than on desktop, it's still important for banners to be eyecatching - of course, in a non-disruptive way. Implementing interactive or video features inside the banner ad is a good place to start. Be sure to give your logo high visbility, and include a prominent call-to-action button. In terms of copy, keep it short and concise. The best way to do this is to include action words. See the example below

Mobile banner ad sizes
There are a few options for mobile banner ad sizes. Note that in addition to the sizes below, it's also possible to create custom sizes, as well.
- Standard banner, 320 x 50: This ad size is the most common among mobile app advertisers. It's one of the smallest ad sizes available to advertisers, and is usually displayed at the top or bottom of an app. It's especially common to see standard banner ads in hyper-casual games as well as non-gaming apps.
- Large banner, 320 x 90:The large banner is slightly wider than the standard size, and takes up more real estate on the app. This size is great for animated or video banners since advertisers can display more imagery than text.
- Medium rectangular banner, 300 x 250: The medium rectangular banner often goes in the middle of app content, which users can view as they scroll through a feed. Because of its large size, advertisers can show more information about their app.
- Smart banner, 320 x 50 (if screen height is ≤ 720) and 728 x 90 (if screen height is > 720): Smart banners can be adjusted for both mobile and tablet, depending on the size of the device. This way, advertisers can be safe in knowing that their ad is always displaying at maximum capacity.
Mobile banner ad examples
Standard banner: 320 x 50

Large banner: 320 x 90

Medium rectangular banner: 300 x 250

Mobile ad placement strategy
Using banner ads in your mobile ad placement strategy is a great way to boost your app monetization. They can either be placed above or below the app screen, or even in the middle of app content as users scroll. Additionally, mobile banner ads refresh every so often, so content is always updating and showing users new offers. Banner ads are a great starting point for app developers who are only just beginning to monetize their apps.
Click here to learn more about mobile banner ad integration.
